MarkUpDown Table & Bootstrap Grid Support
MarkUpDown supports MultiMarkdown style tables. As this link describes, MarkUpDown will turn this:
|Column 1|Column 2|Column 3|
|--------|:------:|-------:|
|Value 1 |Value 2 |Value 3 |
|V4 |V5 |V6 |... into this:
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Value 1 | Value 2 | Value 3 |
| V4 | V5 | V6 |
As useful as they are, MultiMarkdown tables like this are severely limited. I think we can do even better!
What's wrong with MultiMarkdown tables?
The biggest problem with MultiMarkdown flavored tables is that you can only get so much information on a line before it starts to get really crowded.
This isn't bad...
|First| Second |Third |Fourth|
|-----|:----------:|----------|-----:|
|and | especially |whenever |my |
hypos | get |such |an |
|upper| hand |of |me,
that | it |requires | a
... but once you add a little markup, it goes downhill quickly. Check this last columns in this table, especially the last row, with the * markup for an unordered list. How could I put an unordered list (ul) in a MultiMarkdown style table? I'd actually have to rewrite with raw HTML, all on a single line!
| Icon | Keystrokes | Action | Notes |
|-----------------------|----------------|------------|----------------------------|
|  | Ctrl-Shift-S | Save As | Defaults to .md |
|  | Ctrl-E | Export | Check your CSS Settings (by clicking the Settings button) to set whether you'd like the exported HTML to include the CSS used in the preview window.|
|  | Ctrl-F | Find | Opens the Find & Replace dialog. * F3 to Find again. * F4 to Replace any text currently found, then Find again. * F8 to Replace the found text with the replace text throughout (occurs immediately). |
This gets even worse when the long text comes in the middle. If we move the third and fourth columns, above, in front of the second, it becomes hard to tell what's going on. You can barely see the "Keystrokes" column for the last two rows, if you can see it at all, and we still won't have that ul rendered. Worse, if we write the ul as HTML, things get even messier! See below.
| Icon | Notes | Action | Keystrokes |
|-----------------------|----------------------------|------------|----------------|
|  | Defaults to .md | Save As | Ctrl-Shift-S |
|  | Check your CSS Settings (by clicking the Settings button) to set whether you'd like the exported HTML to include the CSS used in the preview window.| Export | Ctrl-E |
|  | Opens the Find & Replace dialog. <ul><li>F3 to Find again.</li><li>F4 to Replace any text currently found, then Find again.</li><li>F8 to Replace the found text with the replace text throughout (occurs immediately).</li></ul> | Find | Ctrl-F |
A Solution
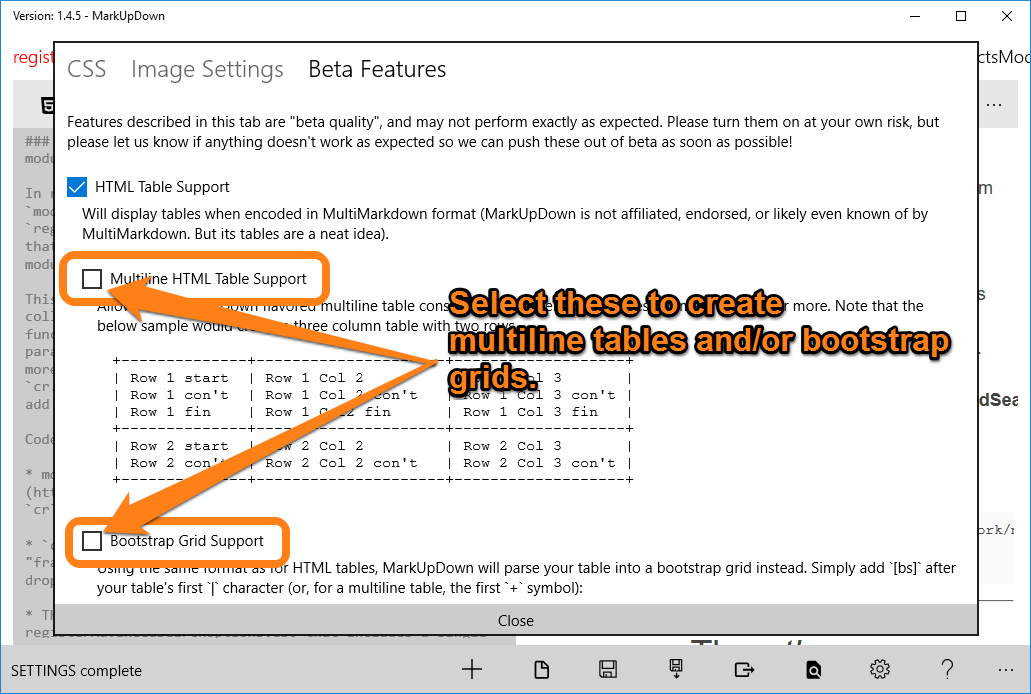
MarkUpDown solves this by allowing you to use "multiline MarkUpdown table format". By turning the multiline tables option on in your Settings
pane, you can create tables by starting a line with a
+ symbol followed by -s and more + signs for each column.

Let's learn how to do this with HTML Tables and Bootstrap grids.
MarkUpDown Multiline Table Format
It's probably easiest to start with an example. Let's take the same table we were dealing with, above, but yes a multiline format so that we can easily separate the content in each cell from cells in other columns.
+-----------------------+----------------+------------+----------------------------+
| Icon | Keystrokes | Action | Notes |
+-----------------------+----------------+------------+----------------------------+
|  | Ctrl-Shift-S | Save As | Defaults to .md |
+-----------------------+----------------+------------+----------------------------+
|  | Ctrl-E | Export | Check your CSS Settings |
| (by clicking the Settings |
| button) to set whether |
| you'd like the exported |
| HTML to include the CSS |
| used in the preview window.|
+-----------------------+----------------+------------+----------------------------+
|  | Ctrl-F | Find | Opens the Find & Replace |
| | dialog. |
| | |
| | * F3 to Find again. |
| | * F4 to Replace any text |
| | currently found, then |
| | Find again. |
| | * F8 to Replace the found |
| | text with the replace |
| | text throughout (occurs |
| | immediately). |
+-----------------------+----------------+------------+----------------------------+
It's worth noting that the column "piping" (made up of | characters) has been left off of many columns in the second and third rows. You can certainly put them into the grid if you'd like.
+-----+-----+-----+
| 1.1 | 1.2 | 1.3 |
| | 2.3 |
+-----+-----+-----+
... will render the same as this one...
+-----+-----+-----+
| 1.1 | 1.2 | 1.3 |
| | | 2.3 |
+-----+-----+-----+
... when rendered into HTML. If you want your partial column-set to start from the end, put | characters on both sides of the row. If you want it to start from the left, in the first cell of the row, leave the last | off, like so...
+-----+-----+-----+
| 1.1 | 1.2 | 1.3 |
| 2.1
+-----+-----+-----+
Here's what the first example looks like rendered:
|
Icon |
Keystrokes |
Action |
Notes |
|
|
Ctrl-Shift-S |
Save As |
Defaults to .md |
|
|
Ctrl-E |
Export |
Check your CSS Settings (by clicking the Settings button) to set whether you'd like the exported HTML to include the CSS used in the preview window. |
|
|
Ctrl-F |
Find |
Opens the Find & Replace dialog.
|
Kinda neat, huh? We not only have tables that are easy to "eyeball", we also have the ul in the last cell treated like Markdown and rendered into HTML.
As mentioned earlier, note that here we only have extra text in the fourth column. See #2, below, for a little more detail about this.
A few points to keep in mind
- For multiline tables, you must have the right number of columns in the first "boundary" line at the top of your table.
- That is, make sure that first line of
+----+----+has one more+than columns. +----+----+has three+characters, so the table being created has two (2) columns.
- That is, make sure that first line of
- If you don't want to enter text for every column in a multiline row, you have two options:
- Leave the last
|off of the line to start at the left.| continued in first column
- Include a last
|that's at or beyond the last+from any boundary line to pull your columns to the right.| continued in last column |
- Yes, that means that if you want to only have text for the next to last column, you'll need an extra
|to mark the last column too.| continued in the next to last column ||
- Leave the last
HTML Table Examples
1. Number of columns in initial boundary line
+----------------------------+------------------------------------+
| Icon | Keystrokes | Action |
+----------------------------+----------------+-------------------+
|  | Ctrl-Shift-S | Save As |
+----------------------------+----------------+-------------------+
Note the missing + for the "Action" column. When MarkUpDown Multiline Tables have more columns defined in a row than exist in the top line, it ignores the extras.
In this example, then, only two columns would appear in the final table.
|
Icon |
Keystrokes |
|
|
Ctrl-Shift-S |
2. Skipping columns (and laconic markup)
You can put the +s anywhere in the first line, though, even without -s between. And then individual multiline rows can be separated by as little as a line with a single + on it.
Here's a very abbreviated example:
++++
|  | Ctrl-Shift-S | Save As
|**Row 1 Col 1 con't**
+
 | Ctrl-E | Export
| **More Row 2 Col 3** |
The above makes the following perfectly good HTML code. When you use the least amount of markup necessary to create a table, we're calling it "laconic markup".
But note...
- The first row has
**Row 1 Col 1 con't**added to the first column, since it only has a|at the start of the line. - The second row has
**More Row 2 Col 3**added to the last column, since there's a|at both ends of that line.
|
|
Ctrl-Shift-S |
Save As |
|
|
Ctrl-E |
Export More Row 2 Col 3 |
2.3 Put extra content into the next to last column.
Quiz! What will this do?
+------------------+----------------+-------------------+----------------------------+
|  | Ctrl-F | Find | Opens the Find & Replace |
| | **dialog**. ||
+------------------+----------------+-------------------+----------------------------+
Because the second line of content ends with two | characters, **dialog** will go in the next to last column with Find.
|
|
Ctrl-F |
Find dialog. |
Opens the Find & Replace |
Better would probably be to compose that table like this:
+------------------+----------------+-------------------+----------------------------+
|  | Ctrl-F | Find | Opens the Find & Replace |
| | **dialog**. | |
+------------------+----------------+-------------------+----------------------------+
... but both are interpreted the same way.
Multiline Bootstrap Grids
The multiline format really shines for Bootstrap grids. Because Bootstrap grids can have any number of cells on each row that's a factor of twelve (1,2,3,4,6,12), and can change the number of cells per row from row to row, there are fewer rules.
The first boundary line must be made up of + and -, but there's no requirement beyond the first line starting with + followed by the Bootstrap marker, [bs]. After that, each row can have as many columns (again, as long as they're factors of 12).
Within a multiline row, of course, the number of columns must remain constant.
+[bs]-------------------------------------------------------------+
| Row 1 Line 1 Col 1, | Row 1 Line 1 Col 2, | Row 1 Line 1 Col 3, |
| Row 1 Line 2 Col 1, | Row 1 Line 2 Col 2, | Row 1 Line 2 Col 3, |
| Row 1 Line 3 Col 1 | Row 1 Line 3 Col 2 | Row 1 Line 3 Col 3 |
+-----------------------------------------------------------------+
| Row 2, 1st of 2 cells, line 1 | Row 2, 2nd of 2 cells |
| Row 2, 1st of 2 cells, line 2 | Row 2, 2nd of 2 cells |
+-----------------------------------------------------------------+
Rendered:
Row 1 Line 1 Col 1, Row 1 Line 2 Col 1, Row 1 Line 3 Col 1
Row 1 Line 1 Col 2, Row 1 Line 2 Col 2, Row 1 Line 3 Col 2
Row 1 Line 1 Col 3, Row 1 Line 2 Col 3, Row 1 Line 3 Col 3
Row 2, 1st of 2 cells, line 1 Row 2, 1st of 2 cells, line 2
Row 2, 2nd of 2 cells Row 2, 2nd of 2 cells
For now, we're using col-sm-N for all of the classes, but I'll add a way to change size classes, at least following the initial [bs] marker, soon.
Laconic markup
Multiline Bootstrap grids benefit from the same laconic markup style as HTML tables if you're in a hurry or aren't so worried about how your Markdown source looks as a text file.
Let's redo that same table structure:
+[bs]
| 111, | 112, | 113
| 121, | 122, | 123
| 131 | 132 | 133
+
| 211, | 212,
| 222 | 222
Rendered:
111, 121, 131
112, 122, 132
113 123 133
211, 222
212, 222
That's about as quickly as you'll ever write a Bootstrap grid.
It's a beta
Please remember, multiline table support is a beta feature. It's good enough to use daily, but could contain bugs when used in unexpected ways.
If you find a bug, please email support@rufwork.com and we'll get right on it.


